شرکت طراحی سایت
شرکت طراحی سایت، طراحی وب سایتشرکت طراحی سایت
شرکت طراحی سایت، طراحی وب سایتسایت های طراحی لوگو حرفه ای و رایگان
ممکن است شما بعد از مدت ها تصمیم گرفته باشید که یک لوگو حرفه ای برای کسب و کار خود طراحی کنید. شاید شما مدت ها از کارت های معمولی استفاده می کردید و الان به دنبال چیزی منحصر به فرد برای جذب افراد به سمت شرکت و کسب و کار خود هستید. حتی ممکن است شما قبلا یک لوگو داشته اید و الان به دنبال چیز جدیدتری هستید. اما در هر صورت استفاده از یک لوگو مناسب می تواند مسیر کسب و کار شما را تغییر دهد.
متخصصان کسب و کار زیادی وجود ندارد که معتقدند لوگوها بی معنی هستند. لوگوها راه هایی هستند که ما با استفاده از آن ها مارک های مورد علاقه خود را به یاد می آوریم، و اگر شما خوش شانس باشید و از یک لوگو حرفه ای برای شرکت خود استفاده نمایید، می تواند فروش بیشتری برای شما به دنبال داشته باشد.
برای طراحی یک لوگو حرفه ای نیاز به استخدام یک نیرو طراح لوگو می باشد. اما خوشبختانه با پیشرفت تکنولوژی صاحبان کسب و کار ها می توانند لوگوی مورد نظر خود را از طریق برخی وب سایت های طراحی لوگو به دست آورند. در ادامه به این موارد نیز خواهیم پرداخت.
لوگو چیست؟
لوگو یک چهره نمادین از برند و کسب و کار شما است. هنگامی که شما به برخی از برجسته ترین مارک های دنیا فکر می کنید، احتمالا تصویر آن را در ذهن خود می بینید. مارک های تجاری مانند اپل، مک دونالد، کوکا کولا و یا شرکت های دیگر، به خوبی شناخته شده و معروف هستند.
حتی اگر نام تجاری شرکت روی محصول وجود نداشته باشد، شما با دیدن لوگو آن را خواهید شناخت. به همین دلیل است که استفاده از لوگو اهمیت زیادی دارد. لوگوها واقعا یک زبان جهانی یکسان برای مصرف کنندگان و کسب و کار ها هستند.
چرا طراحی لوگو منحصر به فرد مهم است
دلایل بسیاری وجود دارد که شرکت ها نیاز به یک لوگوی منحصر به فرد دارند و چرا داشتن لوگوی منحصر به فرد مهم است. واضح ترین آنها عبارتند از:
بررسی بهترین روش های طراحی لوگو
به طور کلی سه نوع طراحی لوگو وجود دارد: متن، متن و یک نماد یا تنها نماد. به عنوان مثال، گوگل از متن به عنوان لوگو اصلی خود استفاده می کند (اگر چه استفاده از یک حروف بزرگ "G" ممکن است به عنوان یک نماد حساب شود). نایک از ترکیبی از نام و نماد استفاده می کند.
طراحی لوگو حرفه ای نیازمند توجه به برخی اصول طراحی است که شما باید آن ها را در ذهن خود داشته باشید:
در طراحی لوگو از چه چیز هایی اجتناب کنیم؟
در اولین اقدام از طراحی شلوغ و گیج کننده اجتناب نمایید. بله، یک آرم یک اثر هنری است، اما نباید به چند دقیقه به آن نگاه کنید تا متوجه شوید چه چیزی است.
برای مثال، آرم اپل، تمیز و ساده است و هرکسی بدون توجه به جایی که در دنیا قرار دارد، میتواند بگوید این یک سیب است.
چند سؤال از خودتان بپرسید تا به شما کمک کند تا یک هدف را بیابید:
مزایای استفاده از لوگو ساز ها چیست؟
همانطور که قبلا گفتم برای طراحی یک لوگو حرفه ای نیاز به استخدام یک یا چند نیروی متخصص در این زمینه می باشد. اما در سال 2018 تعداد زیادی آرم ساز رایگان در اینترنت وجود دارد که می تواند نتیجه های شگفت آور عالی را به نمایش بگذارد. این لوگوها برای اکثر کسب و کارهای کوچک کار می کنند، مخصوصا اگر لوگویی برای کسب و کارتان نداشته باشید.
10 لوگو ساز برتر آنلاین
لوگو ساز آنلاین Shopify
Shopify یکی از گزینه های برتر برای حرفه ای های دنیای تجارت الکترونیک است. به دلیل ویژگی های قوی و سفارشی سازی عالیی که ارائه می دهد. آنها همین سطح خدمات را با سازنده لوگو آنلاین خود نیز ارائه می دهند. شما می توانید در عرض چند ثانیه یک لوگو ایجاد کنید و نیازی به تجربه فنی قبلی برای ساخت لوگوی حرفه ای نیست و از این طریق خدمات و محصولات خود را به فروش بیشتر می رسانید.
لوگو ساز Canva
Canva یکی از قدیمی ترین شرکت های ارائه دهنده طراحی رایگان در وب است. برای سالها آنها قالب های رایگان و پرداختی را برای کسب و کارها ارائه می دادند. آنها همچنین امکان انتخاب تعداد زیادی از قالب های رایگان و پرداختی را برای لوگو ارائه می دهند.
لوگو ساز Squarespace
اگر تا به حال از Squarespace برای طراحی وب سایت خود استفاده کرده اید، احتمالا می دانید که به راحتی می توان از آن استفاده کرد. آنها با استفاده از ابزار های کشیدن و رها کردن روش های طراحی سایت را تغییر دادند. آنها برای ایجاد لوگو هم همین کار را می کنند.
لوگو ساز Hipster
این لوگو ساز می تواند بهترین انتخاب برای همه باشد. آنها دارای طرح های متنوعی هستند که در دسترس است. استفاده از آن بسیار آسان است و فقط طی چند مرحله صورت می گیرد. البته برخی امکانات آن نیز شامل پرداخت هایی می شوند.
لوگو ساز Ucraft
اگر شما به دنبال یک آرم ساز 100٪ رایگان هستید، سازنده لوگو Ucraft ممکن است بهترین انتخاب برای شما باشد. این یک برنامه رایگان است که صاحبان کسب و کار می توانند برای ایجاد لوگوی منحصر به فرد برای نام تجاری خود استفاده کنند. برای شروع کار نیاز به تجربه طراحی گرافیک نیست و اگر بتوانید از دستورات روی صفحه پیروی کنید، ایجاد یک لوگو سفارشی ساده است.
لوگو ساز GraphicSprings
این یکی از موارد مورد علاقه ما در این لیست است زیرا گزینه های قابل تنظیم بی نظیری را ارائه می دهد. GraphicSprings بهترین گزینه برای کسب و کارهای کوچک است که می خواهند حداکثر کنترل را روی لوگو خود داشته باشند. بر خلاف اکثر سازندگان لوگو آنلاین، با GrapicSprings، شما می توانید تقریبا هر جنبه ای از لوگو و نه فقط رنگ اصلی و فونت را سفارشی کنید.
لوگو ساز DesignHill
DesignHill متفاوت از گزینه های دیگر در این لیست است زیرا سایت شما را با دو گزینه ارائه می دهد. اولین گزینه Creative Logo DesignHill است. اگر شما می توانید سه مرحله را دنبال کنید، می توانید لوگو خود را به دست آورید. برخی از گزینه های سفارشی محدود هستند، و شما ممکن است مشکلی برای پیدا کردن یک لوگوی واقعا منحصر به فرد برای شرکت خود با استفاده از آن داشته باشید.
سرویس طراحی لوگو Free Logo Services
Free Logo Services امکان انتخاب هزاران قالب آماده را به شما می دهد. آنها ساختن لوگو را به طرز باور نکردنی آسان کرده اند و برای این کار شما به هیچ یک از تجربه های طراحی قبلی نیازی ندارید تا یک لوگو را که مطابق با صنعت و نام تجاری شما است، ایجاد کنید.
لوگو ساز Logaster
این ابزاری است که شما با آن فقط چند دقیقه برای ایجاد لوگو صرف خواهید کرد. Logaster نتایج عالیی را برای شما به ارمغان می آورد. پس از طراحی لوگو خود، می توانید نسخه های مختلفی را برای برنامه های مختلف مانند یک نسخه با پس زمینه شفاف، یکی با نشان های معکوس و غیره دانلود کنید.
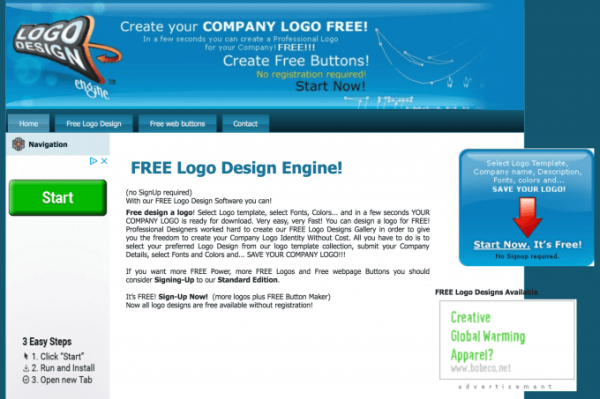
سرویس Free Logo Design Engine
آخرین ابزار در لیست ما Free Logo Design Engine است. این سرویس هزاران گزینه طراحی را برای کاربران انتخاب می کند. اگر به یک لوگو سریع نیاز دارید و نمی خواهید زمان زیادی را صرف کنید، این ممکن است برای شما انتخاب خوبی باشد. این ابزار به طور خودکار به کاربران کمک می کند تا فونت ها و رنگ های مناسب را انتخاب کنند و بسیاری از حدس زدن ها را با معادلاتی انجام دهند.
برگرفته از سایت websitehosting
راهنمای طراحی اپلیکیشن موبایل 2018
امروزه طراحی اپلیکیشن موبایل یکی از راه های محبوب ارائه محتوا و خدمات به مشتریان است. اما با توجه به آمار Fortune، بیش از 75 درصد از کاربران یک برنامه را باز کرده و هرگز به آن باز نمی گردند. امروز، کاربران تلفن همراه انتظارات زیادی از اپلیکیشن های موبایل دارند (زمان بارگذاری سریع، سهولت استفاده و لذت بردن از آن).
پس دقیقا چه چیزی می تواند به عنوان "تجربه خوب" در نظر گرفته شود؟ بیایید اصول مهم در طراحی اپلیکیشن موبایل را بررسی کنیم.
تجربه کاربری اپلیکیشن موبایل
کاربران نباید هنگام تعامل با اپلیکیشن موبایل دچار سردرگمی شوند. در غیر این صورت از نظر کاربر اگر اپلیکیشن استفاده نشود بهتر است.
بهینه سازی تعامل کاربران با اپلیکیشن
درک این که چگونه کاربران با یک اپلیکیشن ارتباط برقرار می کنند برای بهینه سازی ضروری است. به عنوان یک طراح و توسعه دهنده، ما باید اهداف کاربران را در کل برنامه درک کنیم. در ادامه چند روش محبوب برای تعامل بهتر کاربر با سایت را معرفی کرده ایم:
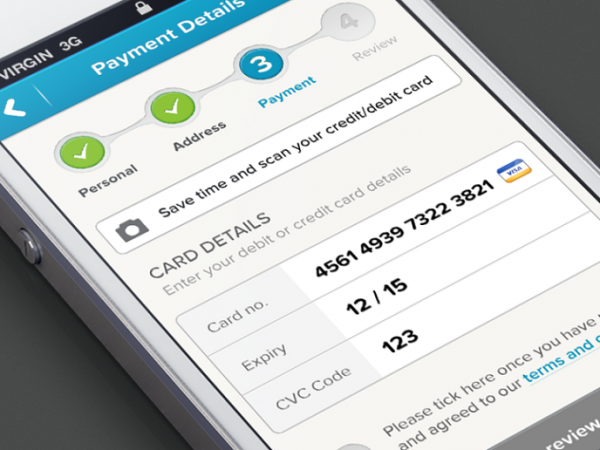
رابط کاربری مناسب برای دسترسی راحت کاربران به اطلاعات اپلیکیشن
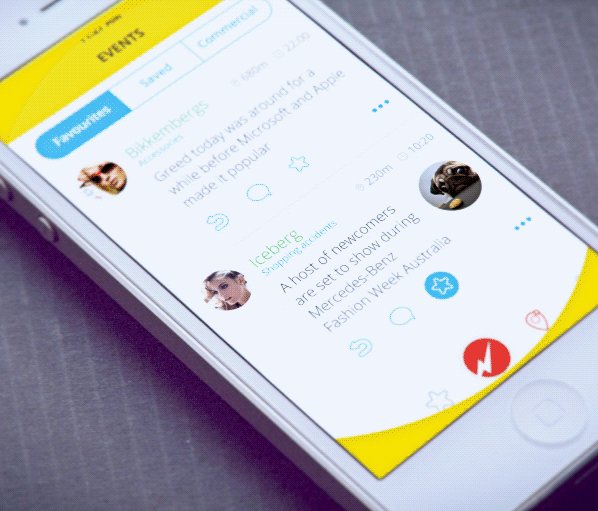
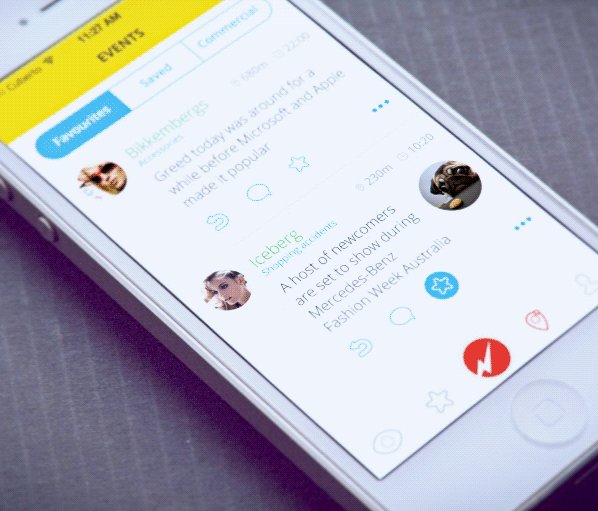
منظور از طراحی رابط کاربری(ui) مناسب، ارائه اطلاعات به کاربران به بهترین شکل و جلوگیری از وجود اطلاعات نامناسب در اپلیکیشن است. با استفاده از رابط کاربری مناسب، کاربران اطلاعات زیادی دسترسی خواهند داشت. یک نمونه عالی در زیر قرار داده شده است.
ناوبری مناسب در طراحی اپلیکیشن موبایل
تمام محتوا های جالب و مفید در دنیا مهم نیستند اگر مردم به آن ها دسترسی نداشته باشند.
در اینجا چند قانون برای ناوبری وجود دارد:
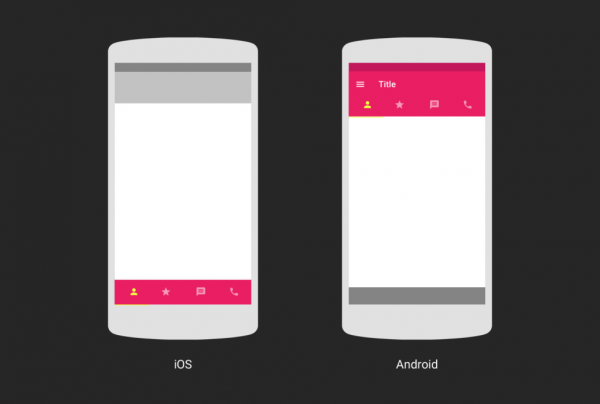
نکته: بهتر است از الگوهای ناوبری استاندارد مانند Bar tab (برای iOS) و کشوی Navigation (برای Android) استفاده کنید. اکثر کاربران با هر دو الگوهای ناوبری آشنا هستند. اگر دنبال یک راه حل ساده هستید نیاز به هوشمندی و خلاقیت آنچنانی نخواهد بود.
طراحی عناصر اپلیکیشن موبایل باید مانند رفتار آن ها باشد
یک رابط کاربری تلفن همراه باید به وضوح با عناصر ثابت و پویا ارتباط برقرار کند. بر خلاف دسکتاپ که کاربران می توانند از اثرات hover استفاده کنند تا متوجه شوند چه چیزی تعاملی است یا نه، کاربران اپلیکیشن ها می توانند تعامل را تنها با ضربه زدن بر یک عنصر بررسی کنند.
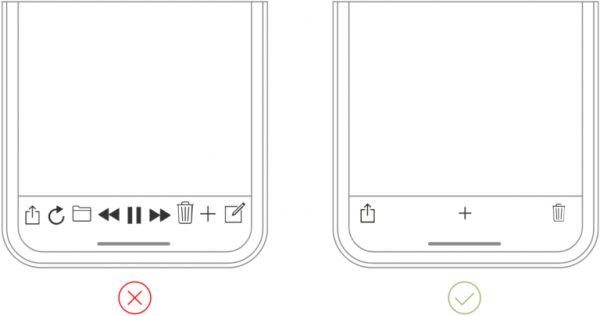
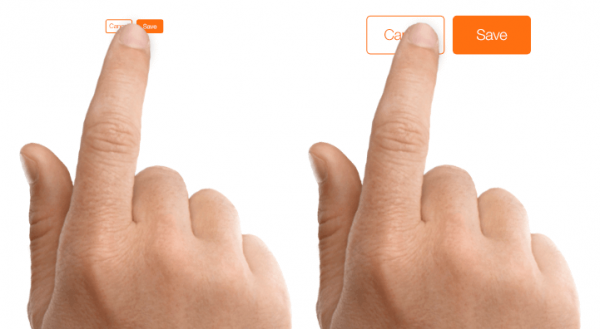
ضربه زدن روی عناصر اپلیکیشن راحت باشد
در طراحی اپلیکیشن موبایل سعی کنید عناصر را به گونه ای طراحی کنید تا کاربران به راحتی بتوانند به آن ها ضربه بزنند. همچنین اطمینان حاصل کنید که عناصر بیش از حد نزدیک به یکدیگر قرار نگرفته اند. زیرا رعایت نکردن این مورد می تواند سبب انجام اقدامات ناخواسته توسط کاربران شود.
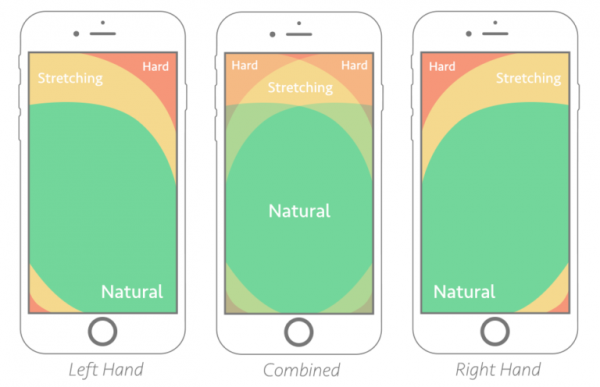
ناحیه اطراف انگشت شست در صفحه موبایل
در حالی انگشت شست ما می تواند همه بخش های صفحه موبایل را پیمایش کند، اما در یک سوم از این قلمرو قدرت بیشتری دارد. این قلمرو ناحیه ی اطراف انگشت شست طبیعی است. مناطق دیگر نیاز به کشیدن انگشت یا حتی تغییر در نوع گرفتن گوشی برای رسیدن به آنها است. بر اساس قرار دادن دست (چپ، راست یا ترکیبی)، می توانیم این موضوع را بهتر درک کنیم.
نمایش وضعیت سیستم
هنگامی که یک برنامه مشغول انجام کاری است، باید به نوعی به کاربر بفهمانید که برنامه متوقف نشده است. علائم بصری پیشرفت به کاربران امکان کنترل بهتر برنامه را می دهد.
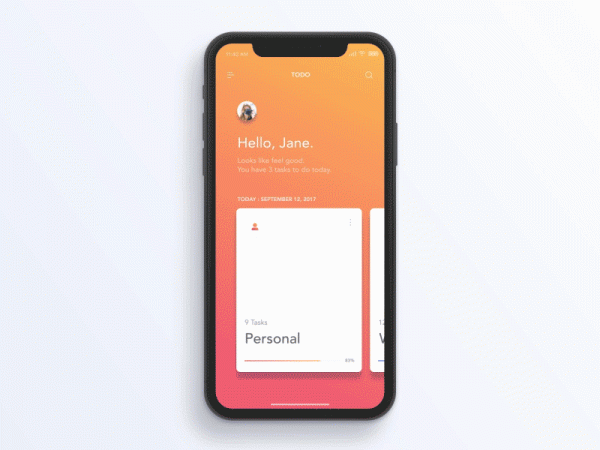
انتقال از بخش ناوبری اپلیکیشن
انیمیشن بهترین ابزار برای توصیف حالت های انتقال است. این به کاربران کمک می کند که تغییرات صفحه را درک کنند. انیمیشن می تواند به طور موثر توجه کاربر را جلب کند و درک انتقال های پیچیده را برای کاربران آسان تر کند.
بهترین روش کاهش رتبه الکسا وب سایت در سال 2018
چگونه میتوانم رتبه الکسا وب سایت خود را افزایش دهم؟ آیا هیچ ترفندی یا راهنمایی برای این کار وجود دارد؟ برای بسیاری از صاحبان وب سایت ها و وبلاگ نویسان جدید، ناراحت کننده است که ترافیک کسب کنید اما رتبه الکسا پایین تر داشته باشید. داشتن اطلاعات کامل از مفاهیم سئو و نحو نوشتن محتوا مناسب یکی از نکات کلیدی افزایش ترافیک وب سایت است.
قبل از این که درباره تکنیک های افزایش الکسا وب سایت صحبت کنیم ابتدا اصول اولیه رو مرور می کنیم.
الکسا و رتبه الکسا وب سایت چیست؟
الکسا (که توسط آمازون و موسس آن یعنی جف بیسوس ایجاد شده است) یک شرکت است که داده های ترافیکی مربوط به وب سایت ها را حفظ می کند و اطلاعات رتبه بندی وب سایت ها نیز به رتبه الکسا معروف است.
رتبه جهانی الکسا نشان می دهد که سایت شما در سراسر جهان چه میزان محبوب است و همچنین رتبه محلی الکسا محبوبیت سایت شما در کشوری را نشان می دهد که دامنه سایتتان در آن ثبت شده است.
رتبه الکسا خود را چگونه پیدا کنید؟
شما می توانید با مراجعه به آدرس اینترنتی http://www.alexa.com/siteinfo از رتبه الکسا وب سایت خود آگاهی پیدا کنید. همچنین شما می توانید با نصب برنامه افزونه Alexa Traffic در گوگل کروم از اطلاعات الکسا هر صفحه ای که باز می کنید مطلع گردید.
آیا رتبه الکسا وب سایت مهم است؟
رتبه الکسا یک ابزار بسیار مهم برای بازاریابان است، زیرا پتانسیل تبلیغاتی یک سایت را نشان می دهد. هر چقدر عدد آن پایین تر باشد به این معنا است که سایت شما ترافیک بیشتری را کسب کرده است.
به طور کلی دامنه های با عدد پایین در الکسا ارزشمند تر از دامنه های با رتبه الکسا بالاتر هستند.
داشتن رتبه کم الکسا می تواند CPC را افزایش دهد که شما از طریق تبلیغات خود دریافت می کنید یا حتی به شما کمک می کند که تبلیغ کنندگان بیشتری را به سمت سایت خود بکشانید.
بنابراین، کاهش رتبه الکسا سایت شما می تواند برای کسب و کار شما سودمند باشد.
چه عواملی بر رتبه بندی الکسا وب سایت شما موثر هستند؟
هر روز، الکسا میانگین بازدید کنندگان روزانه و صفحات را در طی 3 ماه گذشته ارزیابی می کند. سایت با بالاترین ترکیب بازدید کنندگان و میزان بازدید صفحات در طول 3 ماه گذشته در رتبه اول قرار می گیرد. ما در آزمایش هایی که انجام دادیم متوجه شدیم که چندین عامل دیگر نیز در رتبه بندی سایت ها موثر هستند:
آیا رتبه بندی الکسا بر سئو یا ترافیک سایت تاثیر می گذارد؟
بین سئو و رتبه الکسا رابطه مستقیمی وجود ندارد. با این حال، یک رتبه پایین الکسا ممکن است مربوط به سایتی باشد که در رتبه های برتر موتور های جستجو قرار دارد و از این طریق ترافیک خود را دریافت کرده است.
سایت هایی که رتبه الکسا کمتر از ده هزار دارند، احتمالا از یک قسمت خوب بازدیدکنندگان از نتایج موتورهای جستجو لذت خواهند برد.
دریافت لینک ها از سایت های معتبر و قدرتمند، قدرت دامنه سایت شما را افزایش می دهد و به شما برای رتبه بندی بهتر سایت شما کمک خواهد کرد. این به شما کمک خواهد کرد که ترافیک بیشتری کسب کنید که به نوبه خود رتبه الکسا را نیز بهبود خواهد بخشید.
وب سایت برای اینکه به رتبه زیر صد هزار الکسا برسد به چه میزان بازدید نیاز دارد؟
گوگل آنالاتیک و الکسا آمار و ارقام مختلفی را ارائه داده اند. اما یک آمار حدودی را در زیر قرار داده ام:
100،000 = 100-150 نفر در روز با نصب نوار ابزار الکسا
50،000 = 250-300 بازدید کننده در روز
20،000 = 400-500 نفر در روز با نصب نوار ابزار الکسا
10،000 = 700-800 بازدید کننده در روز
کمتر از 5000 = حدود 1400-1600 بازدید کننده در روز
روش قانونی واقعی برای بهبود رتبه الکسا (به صورت رایگان)
تلاش کنید محتوا فوق العاده ای بنویسید و یک سئو کار حرفه ای را استخدام کنید تا بتوانید رتبه خوبی در گوگل داشته باشید. اگر می خواهید خودتان سئو را انجام دهید باید به برخی نکات توجه داشته باشید که اینجا بازگو می کنیم.
اگر می خواهید مدیران وب سایت ها را جذب کنید، شما باید محتویاتی بنویسید که سئو، بازاریابی دیجیتال و غیره در ارتباط هستند.
مهم تر از همه، محتوا آن را در همه جا (فیس بوک، توییتر، ردیت و غیره) به اشتراک بگذارید.
دریافت لینک ها و ارسال پست بعنوان کاربر مهمان برای افزایش قدرت دامنه وب سایت
به طور دائم مقالات قدیمی (که ممکن است حجم ترافیک آن ها کاهش یافته باشد) را آپدیت کنید و همچنین آخرین تغییرات سئو را نیز روی آن ها اعمال نمایید.
ترفند های جدید برای کاهش رتبه الکسا
در این جا مراحل ساده ای را برای کاهش رتبه الکسا قرار داده ایم:
اگر وب سایت شما رتبه الکسا کمتر از 100,000 داشته باشد، رتبه الکسا آن هر روز بایستی آپدیت شود. در غیر این صورت به روز رسانی رتبه شما ممکن است یک هفته یا بیشتر نیز زمان ببرد.
وب سایت هایی که بیشترین رتبه الکسا را دارند
طبق اعلام الکسا سایت هایی که بیشترین بازدید را داشته اند در زیر آمده اند:
مزایای داشتن الکسا پایین تر
درس صورتی که شما به صورت قانونی رتبه الکسا سایت خود را افزایش دهید، این مورد مزیت های زیادی را برای سایت شما خواهد داشت از جمله:
نتیجه گیری درباره رتبه الکسا سایت
پیشنهاد من این است که از روش های قانونی و درست برای کاهش رتبه الکسا سایت خود استفاده کنید و از اصول سئو و بهینه سازی وب سایت نیز پیروی نمایید. صادقانه به شما توصیه می کنم که برای این کار از روش های کلاه سیاه و نادرست استفاده نکنید. به نظر من یکی از بهترین راه ها تولید محتوا با کیفیت و مناسب است. نظر شما چیست؟
برگرفته از سایت alejandrorioja.com
بررسی مزیت های php در طراحی وب سایت
امروزه مردم از اینترنت برای دست یابی به اهداف خود استفاده می کنند (از تفریحات گرفته تا کسب و کار ها). php یک زبان برنامه نویسی سمت سرور است که دلیل استفاده از آن طراحی وب سایت هایی با درجه کیفیت عالی می باشد. البته php مزایای زیادی دارد که در ادامه شرح خواهیم داد. معمولا افرادی برای طراحی وب سایت از زبان برنامه نویسی php استفاده می کنند که به دنبال وب سایتی داینامیک و پر سرعت هستند. در سال 1995 زبان php به یک انتخاب محبوب نزد توسعه دهندگان تبدیل شد. امروزه نزدیک به 80 درصد وب سایت ها و استارت آپ های بزرگ از آن استفاده می کنند. برخی از این شرکت ها عبارتند از: گوگل، فیسبوک، توئیتر، یاهو، ویکی پدیا، لینکد این، وردپرس و غیره.
امروزه میلیون ها وب سایت در حال توسعه و فعالیت هستند. اما چرا طراحی وب سایت با استفاده از php تا این اندازه محبوب است؟ اگر فکر می کنید به خاطر اوپن سورس بودن آن است، اشتباه می کنید. البته، این یکی از دلایل است، اما برای متقاعد کردن مردم از استفاده از آن کافی نیست. مزایای دیگری نیز وجود دارند که افراد را نسبت به آن جذب می کنند. بنابراین، اجازه دهید نگاهی به بعضی از مهمترین دلایل استفاده از PHP در خدمات طراحی وب سایت بیندازیم.
در آخرین نسخه php چه امکاناتی اضافه شده است؟
بررسی مزیت های طراحی وب سایت با زبان php
حال شما از بیشتر مزایای طراحی سایت با استفاده از php آگاه هستید که می توانید برای توسعه وب سایت های مورد نظر خود آن ها را بررسی نمایید.
بهترین روش طراحی سایت خبری چیست؟
مردم در طول روز بار ها اطلاعات مورد نیاز خود را در دنیای اینترنت و سایت های مختلف دنبال می کنند. بیش از 94 درصد مردم گفته اند که دلیل اصلی بی اعتمادی آن ها به یک وب سایت، طراحی نادرست آن بوده است. اگر طراحی سایت خبری به طوری باشد که محتوا زیادی را در بر داشته باشد، این یک اقدام نادرست می تواند باشد. این اشتباه می تواند سبب از دست رفتن بازدیدکنندگان وب سایت خبری شما شود.
محتوا هنوز هم شاه است و طراحی سایت خبری واکنش گرا و با سرعت بالا مزیت محسوب می شوند. استفاده از پلاگین ها، فشرده سازی و استفاده از روش های دیگری که سرعت صفحات سایت شما را بیشتر می کند، میزان پرش کاربران از سایت شما را کاهش خواهند داد و نرخ تبدیل را بهبود خواهد بخشید.
اما طراحی سایت خبری چگونه است؟ چطور این سایت ها مخاطبان را تحت تاثیر خود قرار داده اند؟ آیا سایت های خبری می توانند آینده روزنامه نگاری باشند؟ در ادامه به بررسی همه این سوالات خواهیم پرداخت.
چرا مردم خبر های آنلاین را می خوانند؟
در دهه گذشته، روزنامه نگاری وارد مرحله ای شده است که سازمان های خبری تمایل کمتری به سرمایه گذاری در زمینه های اینترنتی داشته اند. این بخاطر ترس از این است که اینترنت جای رسانه های سنتی را بگیرد. با این حال، روزنامه ها تلاش می کنند با کاهش داستان ها، اضافه کردن تفاسیر و به ویژه استفاده از رسانه های اجتماعی، با کاهش علاقه خوانندگان خود مبارزه کنند.
سیری شرینواسان، استاد رسانه در مدرسه روزنامه نگاری کلمبیا در نیویورک، گفت: "مشکل این است که دلار های تبلیغاتی که صرف روزنامه ها می شد، اکنون در دنیای دیجیتال جایگزین می شوند."
امروزه افراد جوان به سرعت به سمت وب مهاجرت می کنند. در میان افراد زیر 29 سال، وب سایت های خبری از 34٪ به 59٪ پیشرفت داشته اند و تلویزیون و روزنامه ها با 28٪ کاهش مواجه بوده اند.
مطالعات نشان داده است که خبر های آنلاین مزیت هایی دارند که در زیر لیست آن ها را قرار داده ایم:
رسانه های خبری آنلاین تنها رسانه هایی بوده اند که طی یک سال اخیر با رشد همراه بوده اند. در حالی که روزنامه ها تلویزیون و مجلات و سایر رسانه ها با کاهش رشد مخاطبان خود مواجه شده اند.
افزایش مخاطبان سایت های خبری چگونه است؟
سازمان های خبره در سراسر جهان در سال های اخیر تمرکز خود را روی تجزیه و تحلیل داده ها افزایش داده اند. تجزیه و تحلیل سیستماتیک از اطلاعات کمی در مورد جنبه های مختلف رفتار مخاطبان با هدف افزایش مخاطبان، افزایش تعامل و بهبود گردش کار اتاق نشریات.
امروزه مشارکت کاربران در سایت خبری به عنوان یک تجربه کاربری خوب بوده و تعامل مناسبی را ایجاد خواهد کرد. ویژگی هایی مانند انتخاب مقالات که توسط خوانندگان دیگر توصیه شده است، دنبال کردن پیوندهای داستان ها و بررسی نظرات خوانندگان دیگر، تجربه کاربر را در وب سایت رضایتمندانه تر خواهد نمود.
موتور جستجو گوگل حدود سی درصد از ترافیک را به سایت های خبری اختصاص داده است که به وضوح نشان می دهد که مردم هنوز از گوگل استفاده می کنند تا اطلاعاتشان را دریافت کنند.
با این حال، رسانه های اجتماعی و به ویژه فیس بوک به عنوان منبع قدرتمند اخبار ارجاع داده می شوند. در پنج سایت برتر، فیس بوک دومین یا سومین ترافیک را دارا است. از طرف دیگر توییتر نیز می تواند به عنوان یک منبع خبری در نظر گرفته شود.
سازمان های خبری ممکن است به یک استراتژی چند لایه و پیچیده نیاز داشته باشند تا به طور قدرتمند عمل کنند. آن ها بایستی از اجزای تعاملی مناسب در طراحی سایت خبری مورد نظر خود استفاده کنند.
مقالات نقش مهمی در حفظ مشارکت کاربران دارند. استفاده از محتوا جذاب می تواند مشارکت کاربران در سایت خبری شما را افزایش دهد. استفاده از تصاویر و سرفصل ها مردم را به محتوای مقالات منتقل می کند. همان طور که تعاملات آنها با طرح های وب سایت خبری ادامه می یابد، قابلیت استفاده و ارائه اطلاعات به بهبود تجربه کاربری آنها کمک می کند، اما وجود نوآوری در مقاله ها نیز بر تعاملات تاثیر می گذارد.
سایت خبری باید چه ویژگی هایی را داشته باشد؟
طراحی یک سایت خبری همیشه مورد بررسی قرار می گیرد. صرف نظر از این که چه نوع خبرهایی را پوشش می دهند، همه آنها با چالش در نمایش محتویات زیاد خود در صفحه اصلی مواجه شده اند که باعث ایجاد چالش در چیدمان، قابلیت استفاده و ناوبری برای طراح می شود. مهم ترین جنبه ای که سایت های خبری باید روی آن تمرکز داشته باشند این است که سایت خود را به طور مداوم و 24 ساعته به روز رسانی کنند. مردم انتظار دارند سایت خبری مدام با اطلاعات با کیفیت آپدیت شود.
کسب درآمد نیز یک عامل مهم برای وب سایت های خبری است و جالب است بدانید که چگونه آنها تبلیغات را با طراحی ادغام می کنند. در برخی موارد، تبلیغات تا حدودی مزاحم و یا بیش از حد هستند، اما اکثر طرح های وب سایت های خبری قادر به اضافه کردن آگهی بدون پرت کردن حواس خوانندگان و ایجاد مزاحمت هستند.
برترین تم های وردپرس برای طراحی سایت خبری
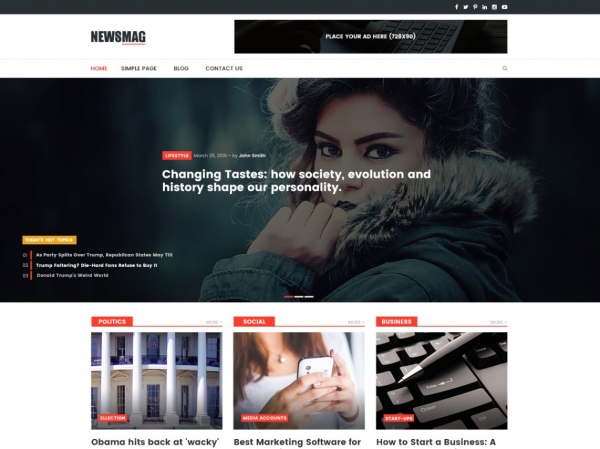
تم ورد پرس NEWSMAG
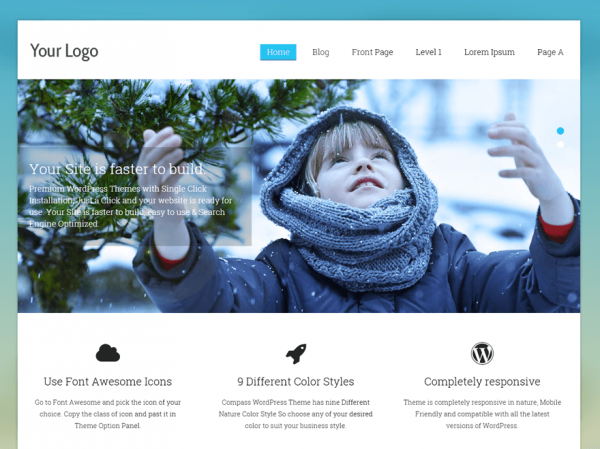
تم ورد پرس COMPASS
تم ورد پرس HERALD
تم ورد پرس NEWSPAPER
تم ورد پرس BEST
نتیجه گیری
در دنیای طراحی سایت خبری ممکن است بهترین وجود نداشته باشد. اما برخی از سایت ها با طراحی، محتوا مناسب تر و امتیاز دهی و موارد کار های بهتری را نسبت به دیگران انجام می دهند. سایت های خبری برای کسب سود و منافع بیشتر بایستی ابتدا به هویت خود دقت کنند. چه کسی هستند، چه ماموریتی دارند و وجه تمایز مخاطبان آن ها در چیست؟
یافته ها نشان می دهد که گروه های مختلفی از مصرف کنندگان آنلاین در اینترنت وجود دارند که هر کدام متفاوت به نظر می رسند. این تفاوت ها باعث می شود سازمان های خبری برای ایجاد استراتژی های جداگانه ای برای خدمت رسانی به گونه های مختلف مخاطبان اقدام کنند.
آینده روزنامه نگاری بستگی به درک مردم از محیط های خبر رسانی دیجیتال دارد. مردم به اخبار جامع و به روز رسانی های سریع علاقه دارند. همچین آن ها معمولا تمایل دارند خبر های داغ و برجسته را بدون پرداخت هزینه دریافت کنند.
برگرفته از سایت pixelmattic
شما می توانید نقطه نظرات خود را درباره طراحی سایت خبری در بخش کامنت ها با ما در میان بگذارید.